Learn how to prevent Sitecore’s Rich Text Editor from stripping JavaScript tags.
Rendering Fully Qualified Sitecore URLs
Sitecore’s web.config contains many ways to extend and customize the application. One such configurable aspect is dynamic link resolution. This article is intended to explain how you can configure Sitecore to render fully qualified URLs (e.g. http://host/my/path/to/page.aspx) in links.
Make All Links Fully Qualified
Its really easy to configure Sitecore to make all links fully qualified. You can simply update the linkManager configuration and set alwaysIncludeServerUrl to true. Here’s an example:
[xml]
<linkManager defaultProvider="sitecore">
<providers>
<clear />
<add name="sitecore" type="Sitecore.Links.LinkProvider, Sitecore.Kernel" addAspxExtension="true" alwaysIncludeServerUrl="true" encodeNames="true" languageEmbedding="never" languageLocation="filePath" shortenUrls="true" useDisplayName="false" />
</providers>
</linkManager>
[/xml]
Only Make Some Links Fully Qualified
If you don’t always want all links to be fully qualified, but rather have certain scenarios when they should be, you can create a custom link provider to handle this. Simply inherit Sitecore.Links.LinkProvider and override the GetItemUrl(...) method:
[csharp]
namespace CustomLibrary.Links
{
public class CustomLinkProvider : Sitecore.Links.LinkProvider
{
public override string GetItemUrl(Sitecore.Data.Items.Item item, Sitecore.Links.UrlOptions options)
{
if (/* my condition of when to apply fully qualified links, e.g. a specific device maybe */)
{
options.AlwaysIncludeServerUrl = true;
}
return base.GetItemUrl(item, options);
}
}
}
[/csharp]
After doing this, change the defaultProvider in the linkManager to your custom class like so:
[xml]
<linkManager defaultProvider="custom">
<providers>
<clear />
<add name="sitecore" type="Sitecore.Links.LinkProvider, Sitecore.Kernel" addAspxExtension="true" alwaysIncludeServerUrl="false" encodeNames="true" languageEmbedding="never" languageLocation="filePath" shortenUrls="true" useDisplayName="false" />
<add name="custom" type="CustomLibrary.Links.CustomLinkProvider, CustomLibrary" addAspxExtension="true" alwaysIncludeServerUrl="false" encodeNames="true" languageEmbedding="never" languageLocation="filePath" shortenUrls="true" useDisplayName="false" />
</providers>
</linkManager>
[/xml]
Scaling Sitecore Presentation Component Data Sources
Sitecore presentation components come with some handy features to make them reusable, such as assigning a data source to define dynamic data. This post will explain how to scale your data sources so they can be moved or renamed within the content tree without affecting presentation.
The Issue (the Internal Link field)
The Data Source field on component rendering parameters is unfortunately set as an Internal Link field, so if you move or rename the target data source item, your presentation components that use the data source will break. This is because an Internal Link field (which you should always avoid) stores the target item via path, not GUID, so renaming or moving it will cause the path to be wrong.
A Simple Solution
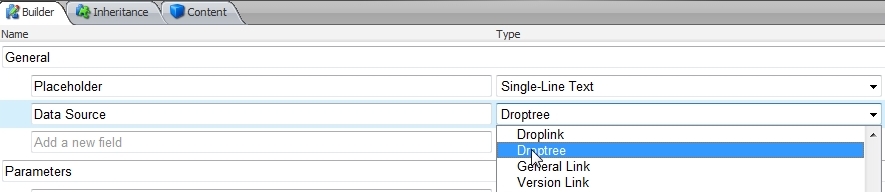
This issue is quite annoying and can cause developers and/or architects to avoid using data sources and instead opt for Parameter Data Templates. The solution is to merely change the out-of-the-box Data Source field to be a Droptree field instead of an Internal Link field. Here’s how to do it.
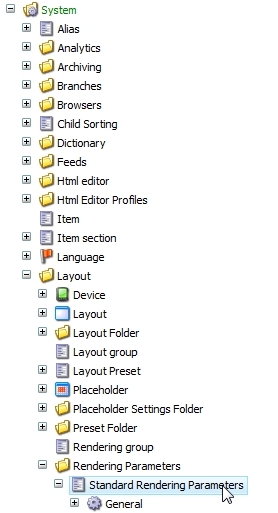
First, find the template with the Data Source field on it. It happens to be on the Standard Rendering Parameters template (/sitecore/system/Layout/Rendering Parameters/Standard Rendering Parameters) which all presentation components use in the control properties.

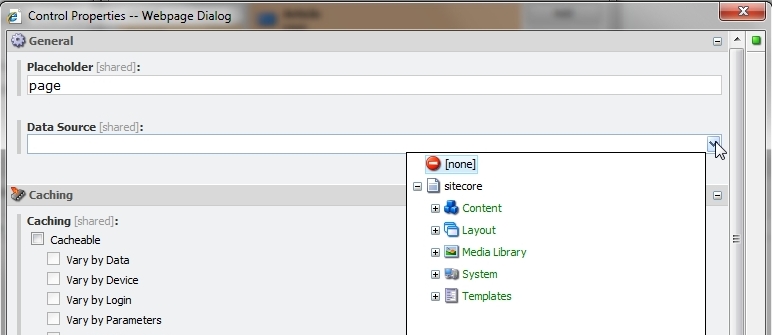
Next, change the Data Source field to be a droptree.
Now, when you pick a data source, it will use a Droptree field and store the target item via GUID, so renaming or moving it will not break anything.
I’ve tested how Sitecore’s interface reacts to this change and Page Edit mode still works when assigning a data source item to a component.
A Going Live Checklist for Sitecore Websites
Here’s a list of items to consider when launching a Sitecore site live. They’re broken down into security and performance tips.
How to Sort Sitecore Items in the Content Editor
Learn how to sort items in the Sitecore content editor alphabetically by name (and other criteria).
Automate Sitecore Tasks with Wget
There are many approaches out there to automate tasks for Sitecore. Here is one way to use Wget and the Windows Task Scheduler.
How to Setup a Sitecore Preview Site to Review Content Before Publishing
Learn how to configure a preview URL so that pre-production content can be previewed by people that can’t access Sitecore.
How To Reset Individual Sitecore Fields to Standard Values
Learn how to reset individual Sitecore fields to their standard values using the content editor.
Managing CSS in the Sitecore Media Library
Learn how to leverage Sitecore’s Media Library to store and use CSS files dynamically on a website.
Sitecore Internal Links
Sitecore’s template editor comes with a vast array of field types. One field type in particular, the internal link, should be avoided due to its storage limitations.