Sitecore presentation components come with some handy features to make them reusable, such as assigning a data source to define dynamic data. This post will explain how to scale your data sources so they can be moved or renamed within the content tree without affecting presentation.
The Issue (the Internal Link field)
The Data Source field on component rendering parameters is unfortunately set as an Internal Link field, so if you move or rename the target data source item, your presentation components that use the data source will break. This is because an Internal Link field (which you should always avoid) stores the target item via path, not GUID, so renaming or moving it will cause the path to be wrong.
A Simple Solution
This issue is quite annoying and can cause developers and/or architects to avoid using data sources and instead opt for Parameter Data Templates. The solution is to merely change the out-of-the-box Data Source field to be a Droptree field instead of an Internal Link field. Here’s how to do it.
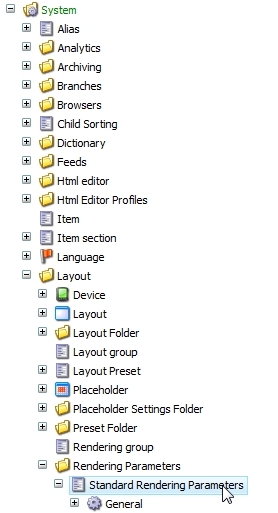
First, find the template with the Data Source field on it. It happens to be on the Standard Rendering Parameters template (/sitecore/system/Layout/Rendering Parameters/Standard Rendering Parameters) which all presentation components use in the control properties.

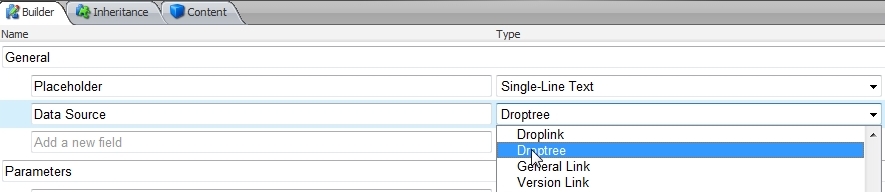
Next, change the Data Source field to be a droptree.
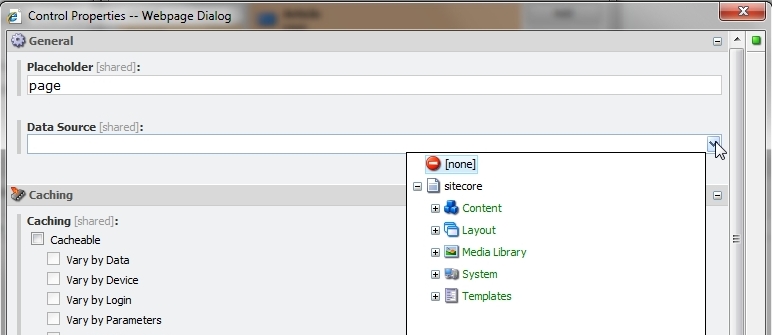
Now, when you pick a data source, it will use a Droptree field and store the target item via GUID, so renaming or moving it will not break anything.
I’ve tested how Sitecore’s interface reacts to this change and Page Edit mode still works when assigning a data source item to a component.


Really clever solution to one of the most aggravating components to using Sitecore data source fields. This is generally the push back to using them at all, due to their breaking nature in almost any flexible system.
Honestly, Sitecore should have been doing this from the start. I’m wondering if there might even be a slight performance gain from the direct GUID reference?
What are the repercussions of changing this field type for existing items? Are the values converted from the path to the GUID?
Hi Dwight, the values are converted. I just tested it.
Hi all, Unfortunately, i made this change, but after a few weeks i noticed that not al values where converted properly. I used the following Sitecore query in the XPath builder to figure out which templates used a path instead of the Guid:
.//*[contains(@#__Renderings#, ‘ ds=”/sitecore/content’)]
Hi Mark,
Great post. I’ve been meaning to do this for a while now.
I noticed that the Link database isn’t updated when you make this Data Source change. While items that move or are renamed are updated, items that are deleted don’t get the same ‘Links broken’ popup you usually get with normal link fields.
(You also don’t see the referenced item when clicking on ‘Links’ in the Navigate ribbon.)
I know that this field is different, coz it’s kind of a field within a field…. but is the renderings field extendable enough to get the links database working for the Data Source?
Cheers,
Sean
Is there any way to change the Source field in the Builder tab of the template builder to use the drop tree instead?
Image example:
http://goo.gl/HCjYq