Sitecore has built-in ways to to track user types via the personas/profiles construct. This allows content to be scored against custom personas/profiles so users can be implicitly categorized based on their browsing behavior. This enables marketers to segment visitors for analytics purposes and allows them to leverage the rule engine to personalize content based on inferred personas. While personas work out of the box for implicit behavior-driven categorization of visitors (assuming marketers define personas and score pages), we can leverage some simple code to also use personas for explicit self-selected user types. Read on to learn how to achieve this.
Explicit user types
Let’s first understand the use case. Some websites are structured in a way to allow visitors to self-select their interests, perhaps by self-selecting a user type. For example, an eCommerce website might categorize content differently between end consumers and businesses, so allowing the visitor to self select as a business user vs. an end consumer may be beneficial to getting the user what they want sooner. There are many ways we can achieve the ability to personalize content for explicit self-selection:
- Leverage a custom cookie for “explicit user type” and create a custom rules engine cookie condition
- Leverage another typical state management construct (e.g. session) for “explicit user type” and create a custom rules engine condition
- Extend xDB contacts with a custom facet for “explicit user type” and leverage a built-in rules engine condition
- Or, don’t reinvent the wheel, leverage personas/profiles! and leverage a built-in rules engine condition
The advantage of leveraging personas to handle this is the out-of-the-box analytics tracking in Experience Analytics will surface user types via these personas with no extra analytics code. While the persona/profile route is very similar to the xDB contact custom facet route, there may be more work involved in reporting analytics on custom facets.
Defining the Explicit User Type persona in Sitecore
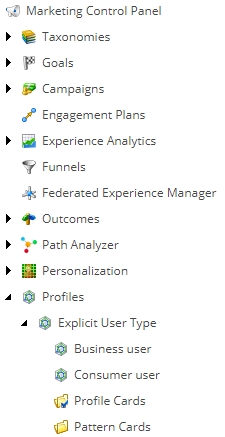
So let’s get started with the definition work in Sitecore. We need to define the “Explicit User Type” persona itself with the possible user values, which would end up being dimensions or “profile keys” on the persona. For each possible user type, create a key under the persona. I’ll continue with the eCommerce user type example from before:

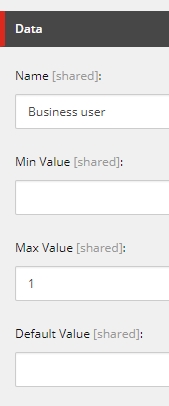
Since the trick of this solution is to leverage binary scenarios (a visitor should only be one type), set the max value for a profile key (think dimension, or value of their user type) to 1:

So the applied usage of this binary approach would be: Consumer user = 1, Business user = 0 which means they’re a consumer. More on this later…
Defining the pattern cards in Sitecore
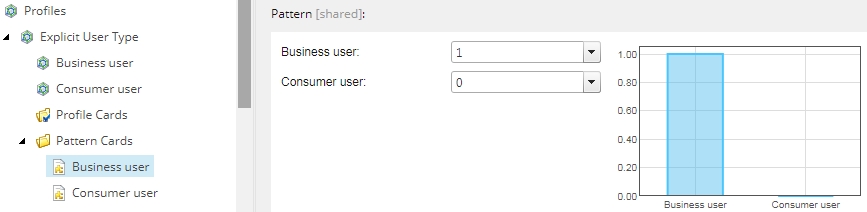
Now that we have a profile (“persona”) defined, we need corresponding pattern cards in order to match against users in the rules engine via the built-in rule:
where the current [contact/visit] matches the specific pattern card in the specific profile
Since we plan to leverage the profile keys in a binary scenario (you can only be one user type), we want the pattern cards to match their possible 0 or 1 values. For each possible user type, create a corresponding pattern card and make each pattern match the corresponding 0 or 1 scenario:

Putting it together with some code
Now that we have the Sitecore constructs in place, let’s leverage the binary scenarios and some code to apply a 0 or 1 to the user based on their self-selected user type. NOTE: when you add a profile key value to a visitor, it gets incremented over time. So without code to handle it as a binary scenario, you could end up with incremented values over time, e.g. Consumer user = 4, Business user = 5 means the user self-selected as consumer four times and self-selected as a business user five times. So in our code we handle this by removing the profile and re-adding it every time a user self-selects.
Here’s the meat of the code (without all the upstream initialization and checks):
[sourcecode]
public static void SwitchProfileValues(string profileName, Dictionary<string, float> scores)
{
…
// if the user already had a value for
// the profile, delete it so we can
// record a new binary scenario
if (Tracker.Current.Interaction.Profiles.ContainsProfile(profileName))
{
Tracker.Current.Interaction.Profiles.Remove(profileName);
}
var profiles = new List<Sitecore.Analytics.Model.ProfileData>
{
new Sitecore.Analytics.Model.ProfileData(profileName)
};
Tracker.Current.Interaction.Profiles.Initialize(profiles);
profile = Tracker.Current.Interaction.Profiles[profileName];
profile.Score(scores);
profile.UpdatePattern();
…
}
[/sourcecode]
And example ways to call it:
[sourcecode]
// self-selecting as a consumer user:
SwitchProfileValues("Explicit User Type", new Dictionary<string, float>(){{ "Consumer user", 1.0}, { "Business user", 0.0}});
// self-selecting as a business user:
SwitchProfileValues("Explicit User Type", new Dictionary<string, float>(){{ "Consumer user", 0.0}, { "Business user", 1.0}});
[/sourcecode]
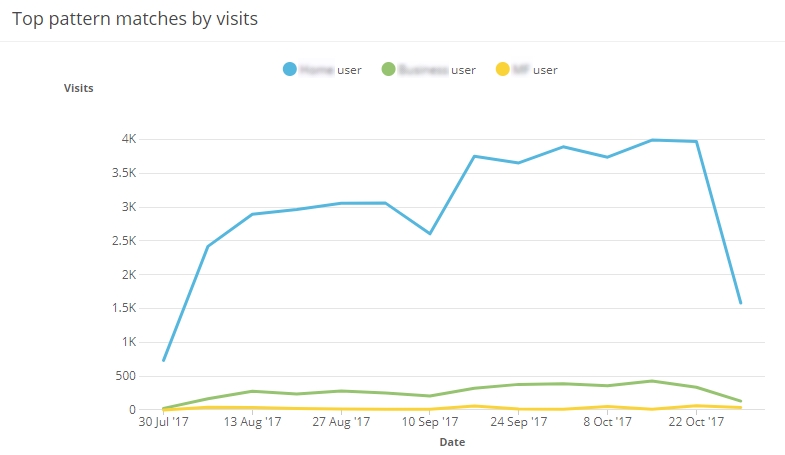
So, does this really work in the real world? Yes! In the last 2 months I’ve used this approach twice already. Let’s look at some real world analytics to see how it surfaces. Navigate to Experience Analytics > Audience > Pattern Matches. Below is recent analytics data with the real user types redacted since I don’t want to give away information about a current client.

And there you have it. If you have solved this problem in another way, please comment with your solution!
Nice post, thank you for this
Very helpful article. Thanks for sharing.
I think you misspelled the word “amit” on your website. If you want to keep errors off of your site we’ve successfully used a tool like SpellPros.com in the past for our websites. A nice customer pointed out our mistakes so I’m just paying it forward :).