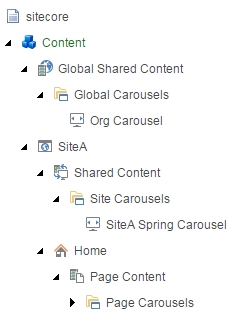
There are a number of ways we can define the root location for data sources of our renderings. I’m going to use an example below of a multi-site solution within a large organization that make heavy use of data sources for page content – a key concept to take advantage of all the Sitecore goodness such as personalization and multivariate testing. Consider the following content architecture in Sitecore:
- An global organization-level shared content repository: content here can be shared across all sites/brands within the Sitecore application
- A site-level shared content repository: content here can be shared across all pages of this site
- A page-level content folder: content here is specific to the page

The rendering now needs to know how to get these three locations when resolving the datasource locations for the pop-up dialog. Luckily, the GetRenderingDatasource pipeline has a nifty GetDatasourceLocation processor that makes this very easy. It has built-in support for queries and static paths with a pipe delimiter between locations. Let’s take them one at a time.
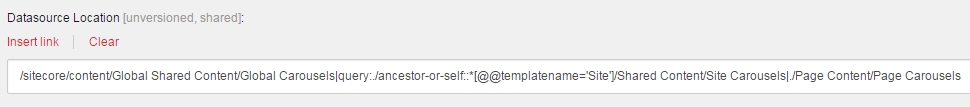
First, find the “Datasource Location” field on the rendering definition item:

Now let’s populate the global, site-scoped, and page-scoped paths.
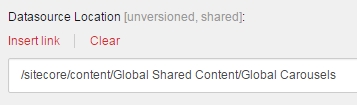
The global query is pretty easy and can be a static path. Just make sure you associate the necessary access rights to disable deleting or renaming of these global folders:
The path is:
/sitecore/content/Global Shared Content/Global Carousels

The site-specific query requires an XPath query to find the closest ancestor of the “Site” type, and traverses down the hierarchy from there.
The query is:
query:./ancestor-or-self::*[@@templatename='Site']/Shared Content/Site Carousels

Don’t forget the pipe (“|”) delimiter!
Finally, the page-specific query requires a basic dot-notation query to traverse down the hierarchy of the current item/page.
The query is:
./Page Content/Page Carousels

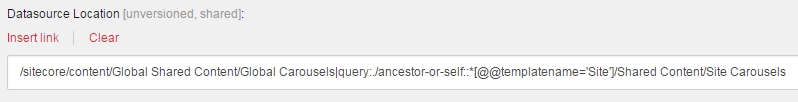
The final value for all three locations is:
/sitecore/content/Global Shared Content/Global Carousels|query:./ancestor-or-self::*[@@templatename='Site']/Shared Content/Site Carousels|./Page Content/Page Carousels
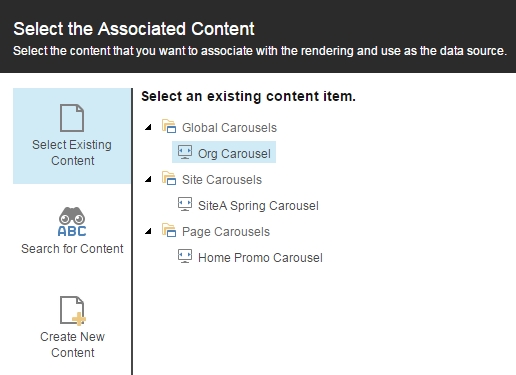
Now when we launch the content dialog it provides access to all three locations, no code required!

Wow! This is so much easier than I thought! Thanks for sharing, Mark!
It’s funny that you post this and the next day I need it. Thanks dude.
p.s. don’t listen to Doug, he doesn’t know ANYTHING. GOOOOOOOOAAAAAAAALLL!!!
BRAAAZZZZZIIIILLLLLL!!!!!
query:./ancestor-or-self::*[@@templatename=’Site’]/Shared Content/Site Carousels
this query not working for me should i modify any configuration file or should i modify and sitecore item
is you template name ‘site’?
Very nice, thanks for this tip!
Can we set a default datasource location?
Yes. In the datasource field of the rendering
What version of Sitecore are you using for this? I tried applying this to mine, but failed.
How to find items with a particular template name under all the items named “Data” (descendants) in $site(current site) tree or $sharedSites(shared site) tree ?
I am using
query:$site/*[@@name=’Data’]/*[@@templatename=’Text Media Content Folder’]||query:$sharedSites/*[@@name=’Data’]/*[@@templatename=’Text Media Content Folder’]
but it gives me items with Text Media Content Folder template for the Data folder that is direct descendent of item with Site template. If I have an item with the name Data at third or fourth level descendant of item with Site template this query does not fetch items with Text Media Content Folder template under that item with name Data .
I tried using double slash after $site//* like we usually get all descendants of site, which makes whole query like this
query:$site//*[@@name=’Data’]/*[@@templatename=’Text Media Content Folder’]||query:$sharedSites//*[@@name=’Data’]/*[@@templatename=’Text Media Content Folder’]
which gives 404 error saying datasource location not found. Is there a way to get all descendants of $site or $sharedSites with item name ‘Data’ in Sitecore Rendering ,Datasource Location field