Sitecore comes with a number of different field types to capture data in the content editor. One available field type, the Internal Link, can be used to allow editors pick a another Sitecore item as a reference. Though this field type may be appealing, it is not a recommend field type to use. In fact, you should absolutely never use it! This post will explain why you shouldn’t use it and how you can use other fields as alternatives.

Internal Link Storage
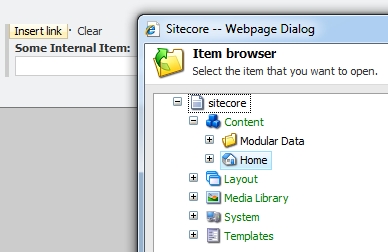
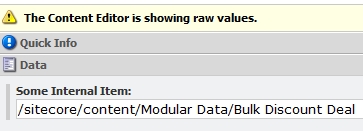
The reason Internal Links should not be used has to do with how data is stored in these fields. Most field types that reference other items in the tree use Item IDs, however Internal Links store references by item path. Again: they store references by path. Meaning if you rename a referenced item, the reference in the internal link is broken. Yep, just like that. Do NOT use internal links. Here’s a look at the raw value of an internal link field. As you can see, its just the path, not the Item ID:

Alternatives to an Internal Link
Now that you know why you should avoid internal links, you probably want to know how to achieve the same thing in Sitecore where an editor can link to another item. Fortunately, there are several options to accomplish this.
Droptree
The droptree is exactly what its name suggests, a dropdown that allows you to pick an item from a tree. From here you can pick an internal item within the tree, just like an internal link. Unlike an internal link though, the raw value stored in this field type is the Item ID, so its a perfectly safe field type to use and probably the closest to an internal link.
General Link with Validation
Another alternative is to use a General Link. A General Link is a kitchen sink of a link type, as it supports internal, external, media, JavaScript, email, and anchor links. You can, however, force content editors to only use the internal link part of this field. I learned this nice technique from Links as Items Redux! posted on Amy’s Sitecore Adventures! To force internal-only links to be used from a General Link, add in some internal link type validation:
- Go to the item template
- Find the General Link field in the tree under the template
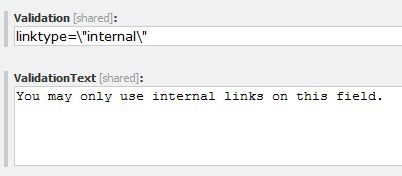
- In the Data section of the field item, find the Validation field and enter the following:
linktype=\"internal\" - Fill in the ValidationText field with a warning message to show if the validation fails

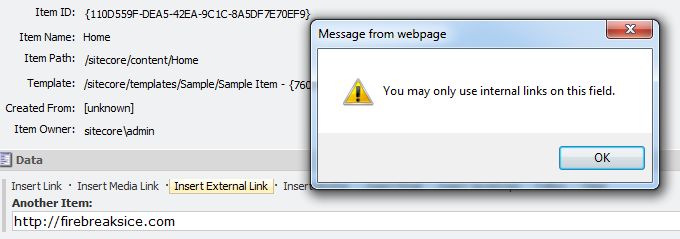
Once you apply the above validation, if the user tries to violate it, when they save the item they’ll be alerted with the pop-up validation warning:

Be Careful with Sublayout DataSources
If you use Sitecore a lot and leverage its full set of capabilities, you’ve probably used unique datasources on sublayouts. One important thing to note is that the DataSource field itself is an internal link. This is something important to consider when creating data source items and debugging issues around rendered sublayouts.
Nice bit about setting a general field to internal only. didn’t know that.
Hello friends, nice post and pleasant arguments commented at this place, I am genuinely enjoying by these.
Great article. I tried this: linktype=\”!(internal|external)$\”, but as it turns out, I also want to accept empty links.
Do you know a way to achieve that?