Sitecore 8 introduces the ability to manage changes to the presentation layer via workflow. This opens up a whole new world for managing personalization and multivariate testing scenarios via native CMS workflow. Sitecore 8’s out-of-the-box Sample Workflow builds upon prior versions with the added ability to approve content in workflow with a MV test or approve and skip the test. Approving with the test will launch a preview dialog to see what the test may introduce. Approving without the test will remove the MV test from the presentation of the page. This is useful as an approver if you accept the original content but don’t feel an MV test should be published live. This blog post covers how to get started with content testing via workflow.
Versioned Layouts as the Foundation
The primary driving factor that allows content authors to now implement multivariate testing and personalization changes via workflow is the addition of versioned layouts. Prior to Sitecore 8, the presentation settings for a given content page were stored in a shared built-in "__Renderings" field. As a shared field, there is only one value across languages and numbered versions. This means a presentation layer change (e.g. adding a new component) to version 80 in the Spanish language of an item would also reflect on version 20 in the English language of the same item. Sitecore 8 maintains the existing shared "__Renderings" field but introduces a new versioned "__Final Renderings" field.
Presentation changes that are global and apply to all languages and numbered versions are made to the existing shared field, and new language and numbered version specific changes are applied to the new versioned "__Final Renderings" field. This is where multivariate tests come in with workflow since versions can have different values.
Now that you have a background understanding of how this is possible, let’s create some variations of content that we can test with.
Create Content Variations
Before you create your test, create a few variations of content that we will test. Ensure your solution it setup to use data sources for passing content to the UI.

Now that we have variations of content, let’s assign a test and push the changes through workflow.
Configure a Test and Submit into Workflow
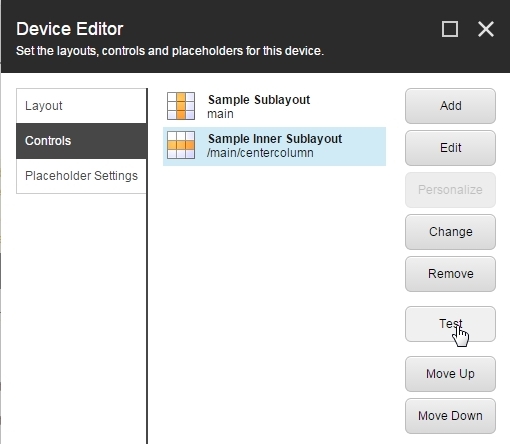
Let’s now go ahead and set a presentation component to be tested and assign our content variations. In the Layout Details, select a component and click Test, then provide the variations of content. In the screenshot below I’m showing this via the Content Editor however you can also configure tests via the Experience Editor.
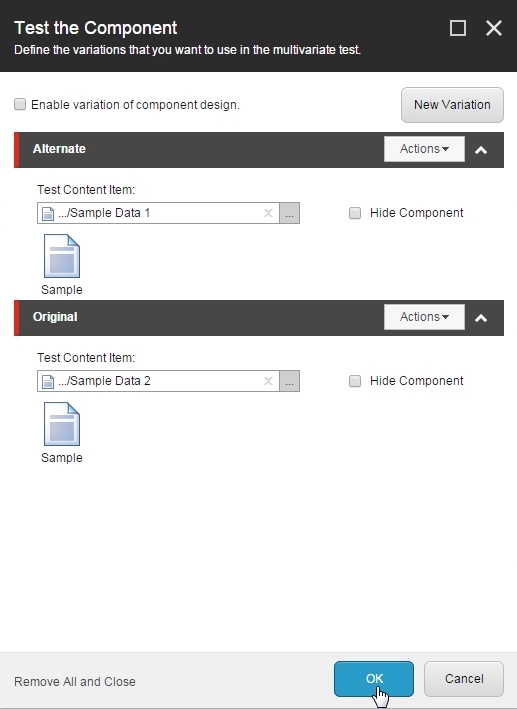
Set the data source for the original version and create a test variation with another data source. Like personalization, you can also hide the component via the Hide Component checkbox or swap it with another via the Enable variation of component design checkbox.
Approve, Preview and Start the Test
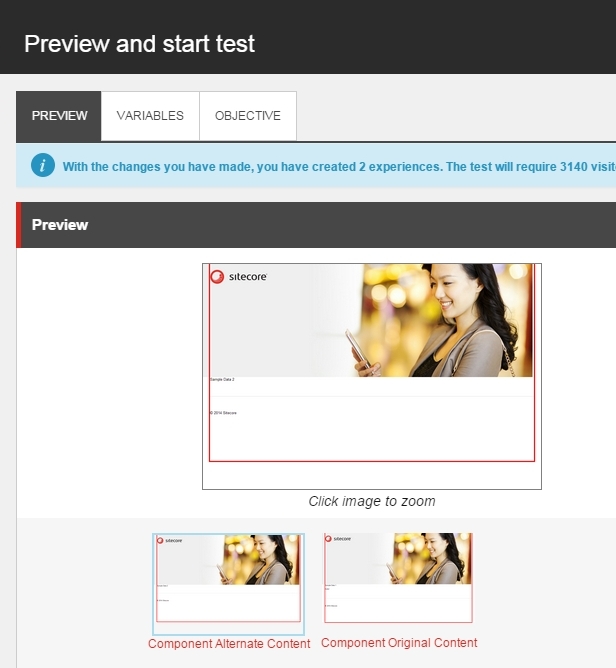
As an approver, let’s approve the content item with the test. This launches the Preview and start test dialog to show what the variations may do to the experience.
NOTE: if you don’t have a MV test configured on your page prior to submitting the content item through workflow, the approval state will NOT provide Approve with Test and Approve without Test actions. Since no MV test is setup, it will simply provide an Approve action which is the equivalent of Approve without Test. So make sure you configure your MV test in the draft state (or a prior state to the “with or without test approvals”).
As you can see in the screenshot above, it will run preview mode and show an image of what each experience looks like to the visitors. If you swap or hide a component you will see those changes. If you adjust content in the component you will also see that. Sitecore will also tell you how many experiences will show on the site and the estimated number of visits required to select a winner.
When you are ready, click the Start test button to finally approve the content and start the test.
If you’re interested in reading more, Sitecore has the following references docs that may be helpful as well: